Vous avez créé votre widget Timebot ainsi que vos propres scénarios ? Il ne vous reste plus qu’à installer le chatbot sur votre site.
Avec Timebot, c’est très facile :
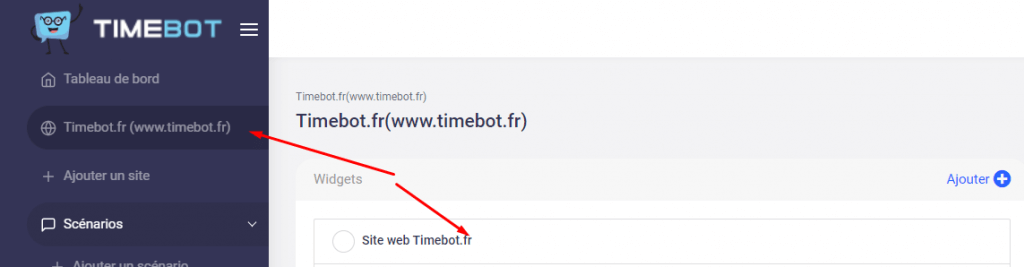
1 > Cliquez sur votre site dans la barre de menu latéral
2 > Cliquez sur votre widget

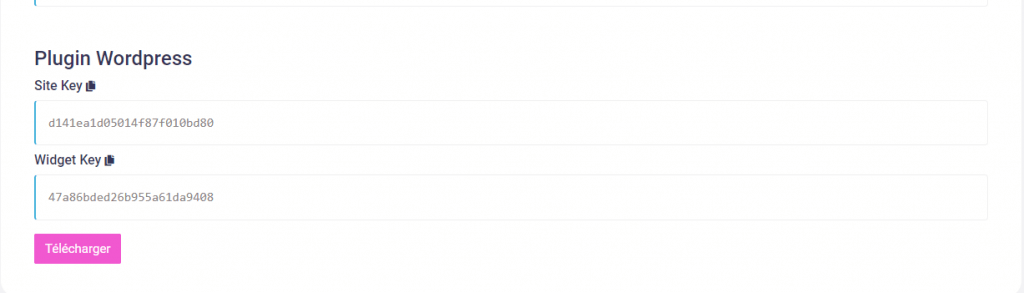
3 > Descendez jusqu’à « Plugin WordPress » puis cliquez sur le bouton « télécharger »

4 > Connectez vous sur le back office de votre site wordpress, sans fermer cet onglet, nous y reviendrons.
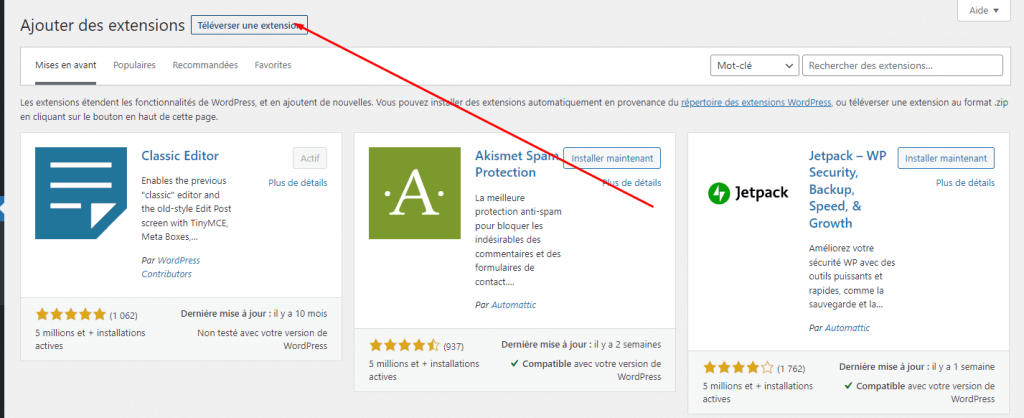
5 > Cliquez sur « Extensions » puis sur « Ajouter » et enfin « Téléverser une extension » tout en haut.

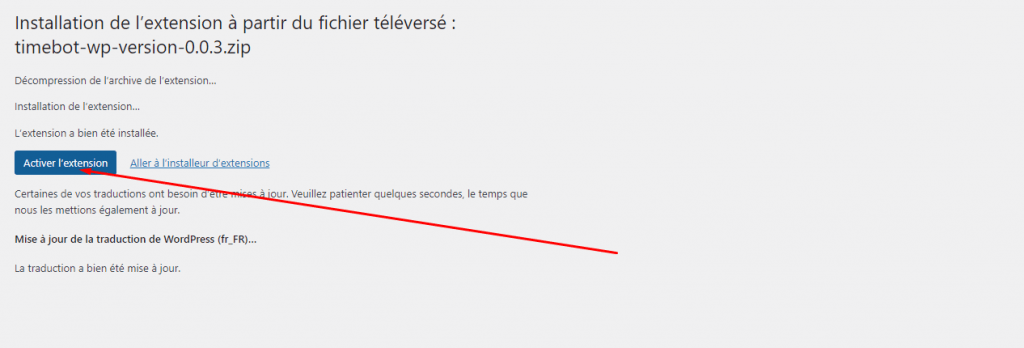
6 > Sélectionnez le fichier que vous avez précédement téléchargé, confirmez, puis activez l’extension comme ci-dessous :

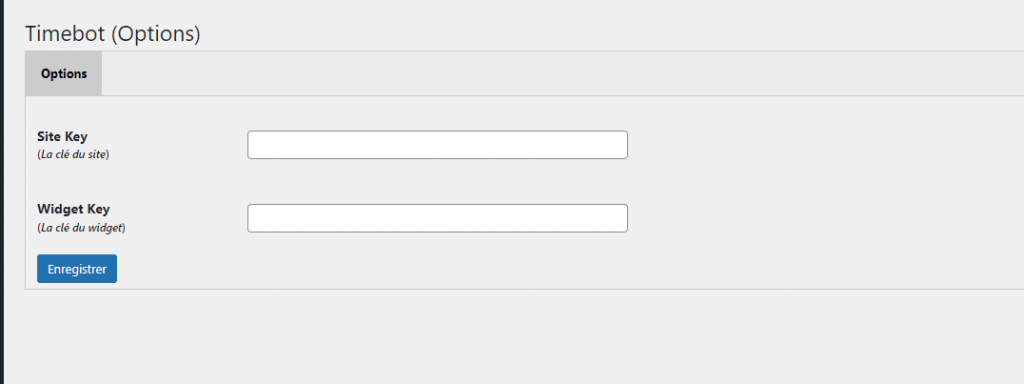
7 > Votre menu latéral WordPress contient maintenant un nouvel onglet : Timebot. Cliquez dessus.
8 > Il ne reste plus qu’à copier coller vos clés d’authentification. Pour cela, retournez sur votre espace Timebot puis cliquer sur l’icône comme ci-dessous pour les copier :

9 > Sur votre site WordPress, collez les clés dans les champs indiqués ci-dessous :

10 > C’est tout ! Timebot est maintenant installé sur votre site WordPress (sous forme de bulle). Vous pouvez également faire apparaitre le widget formulaire à l’endroit de votre choix, par exemple en remplacement d’un formulaire de contact, en collant le code directement dans la page concernée (cliquez sur le mode Texte de votre éditeur) ou dans un bloc html.

Vous avez une question ou besoin d’aide ? N’hésitez pas à nous contacter !